
也有翻譯本,不過是簡體版:
Source Code 下載方式有兩種,習慣上我會到 https://github.com/josdirksen/learning-threejs 網頁,按
本網站的首頁是
從第11章的二支範例程式合併而成的。第一支
程式:
 |
| 03-post-processing-masks.html (點我) |
顯示銀河系和二個星球,讓我們先來看看程式,我大可以放一個連結讓大家下載程式,如果這樣就顯示我不夠專業了。因為 Three.js 是 Open Source 的一分子,在 Open Source 是沒有秘密的。請直接點上面標示(點我)的圖形,會看到兩個星球都在動,然後按 F12 功能鍵進入瀏覽器的Debug模式,這時不同的瀏覽器看到的會有一點不一樣,以我熟悉的 Edge 來說,會看到下圖:
共 235 行程式,我們只取背景銀河系部份:第56,60~61,107~110,115,146共9行。我不打算解釋程式,既然把書介紹給大家(還有翻譯本)對於書上範例作者當然會詳加解釋,無需我在此多費唇舌,有興趣的自己找書來看即可。如果找不到書,或者看完書後有問題,我們倒可以好好討論。第二支程式:
 |
| 07-shaderpass-custom.html (點我) |
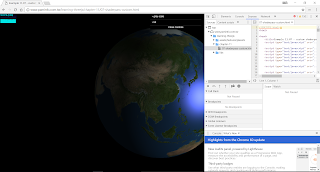
顯示的地球比較漂亮,用第二支程式來顯示地球。一樣點上面標示(點我)的圖形,會看到旋轉的地球,然後按 F12 功能鍵進入瀏覽器的Debug模式,這次我們用 Chrome 來開,點擊 Source --> 雙擊 07-shaderpass-custom.html 會看到下圖:
共 207 行程式。這一支是主程式,必須將第一支程式擷取的部分合併進來。
讓我們再用網站的首頁來試試看:
 |
| 360° 3D 互動式網站首頁 (點我) |
會發現程式只有41行,Three.js 程式部分存放在 ThreeEarth.js 檔案中,有84行。





沒有留言:
張貼留言